Unityでのゲーム作りは当面しない予定だったのですが,訳あってやっぱり始めて見ることにしました(察してください...).
インストール方法は比較的簡単ですし,詳しく解説しているサイトが沢山ありますので,そちらを参考にしてください. こことか:
https://create.unity3d.com/jp-howto-install-win
さて,今回作るゲームはこんな感じのゲームです:

地味ですね.ええ地味ですorz... でも最初にUnityで作るにはこのくらい簡単な方が分かりやすいかもしれません. 今回は4回に分けてUnityでこのボールキャッチゲームを作ってみます.
まず今回作成するゲームの紹介をします.
横長のバーがあって落ちてくるボールを1つづつキャッチするたびに得点が入り,キャッチし損ねるとゲームオーバーというものです.シンプルですね.
このゲームを作るにはまず横長のバーとボールの画像を用意する必要があります.またボールは周りの背景が見えるようにボールの周囲の背景を透過する画像が是非とも使いたいので,透過したpngファイルを使用しました.画像作りは簡単ですので他にゆずるとして,簡単に素材をここに貼り付けておきます:
横長のバーがこれです:


それでは早速ボールキャッチゲームの開発を始めてみましょう. まずUnityを立ち上げます.
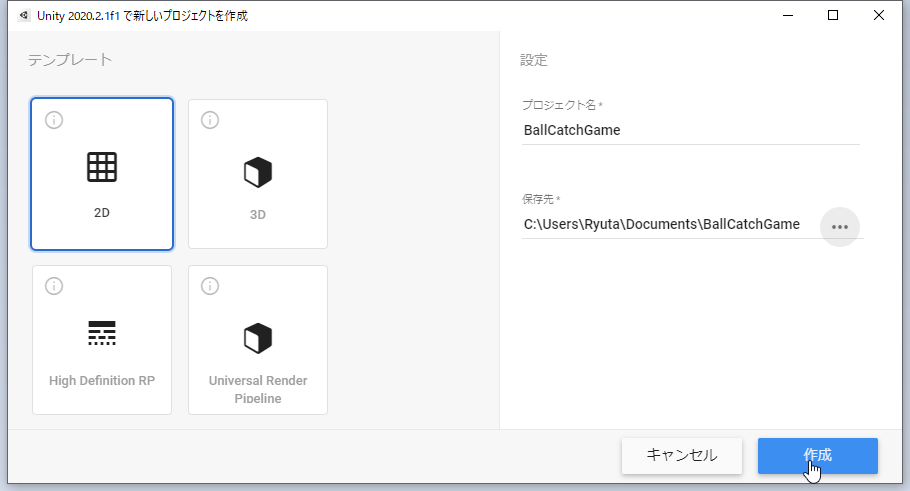
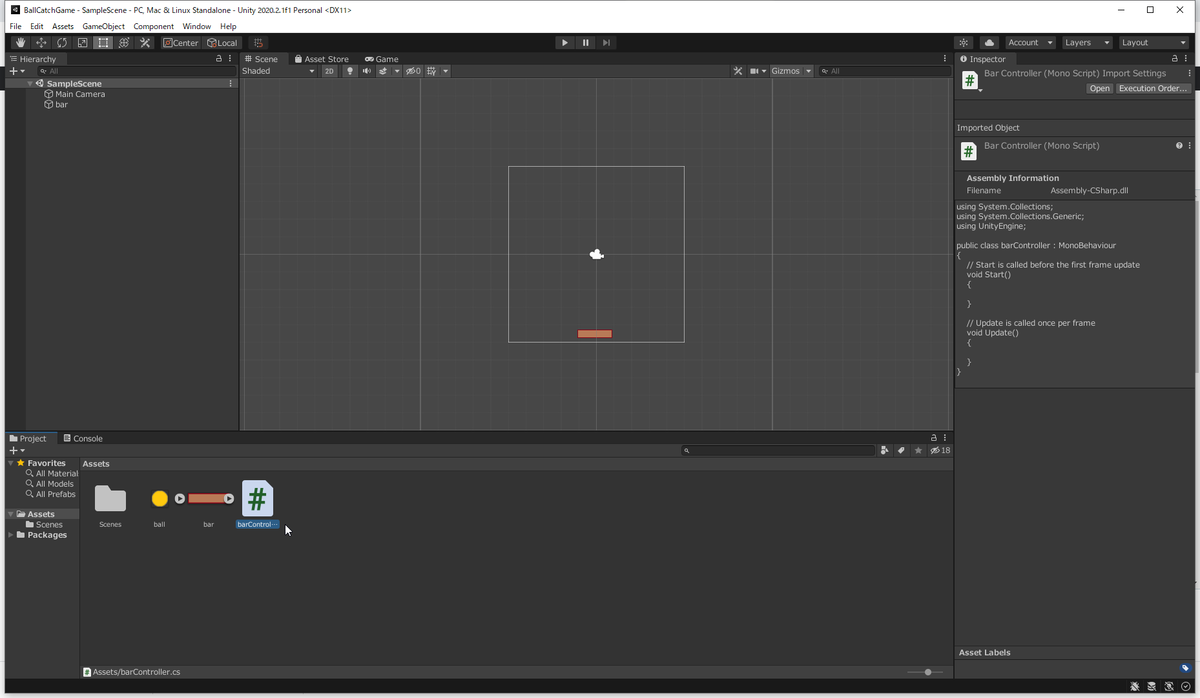
プロジェクトの新規作成からテンプレートの2Dを選択し,プロジェクト名を「BallCatchGame」とし,保存先も同じ名前のフォルダを作成して[作成]をクリックします:


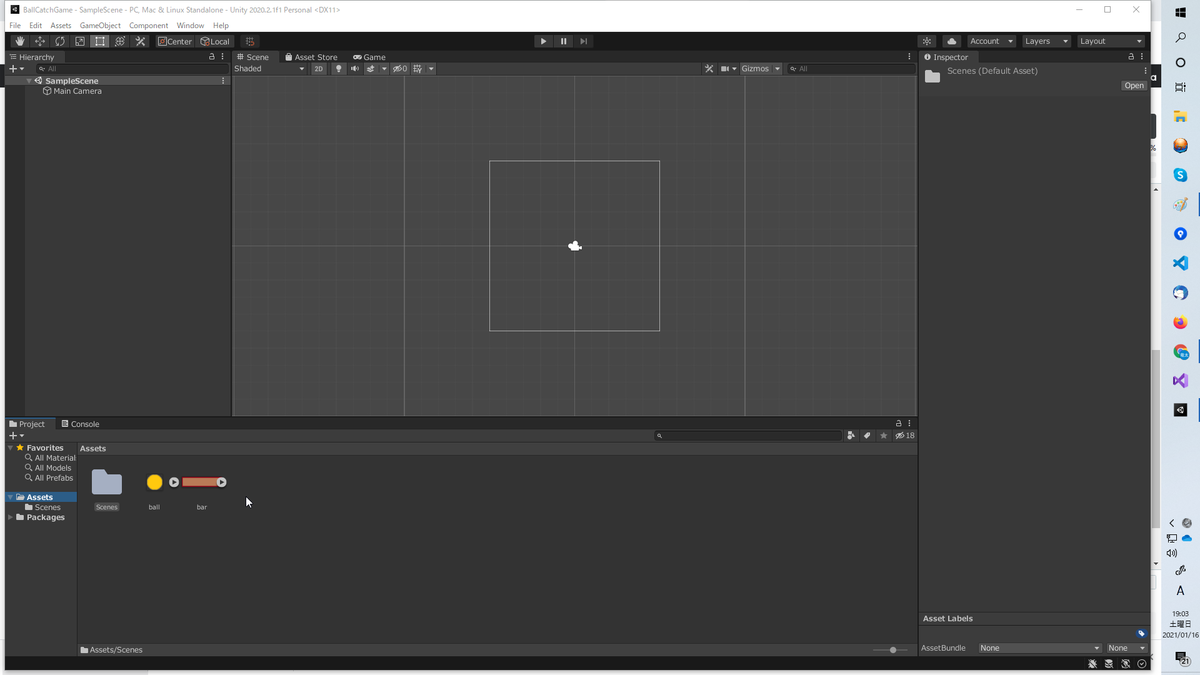
次に中央のウィンドウでSceneが選択されていると思いますが,Gameタブをクリックして10:10 Aspectを選択します.選択肢の一つにFree Aspectがあるので正方形以外の縦横比にしたいときはそれを選んで設定してください.
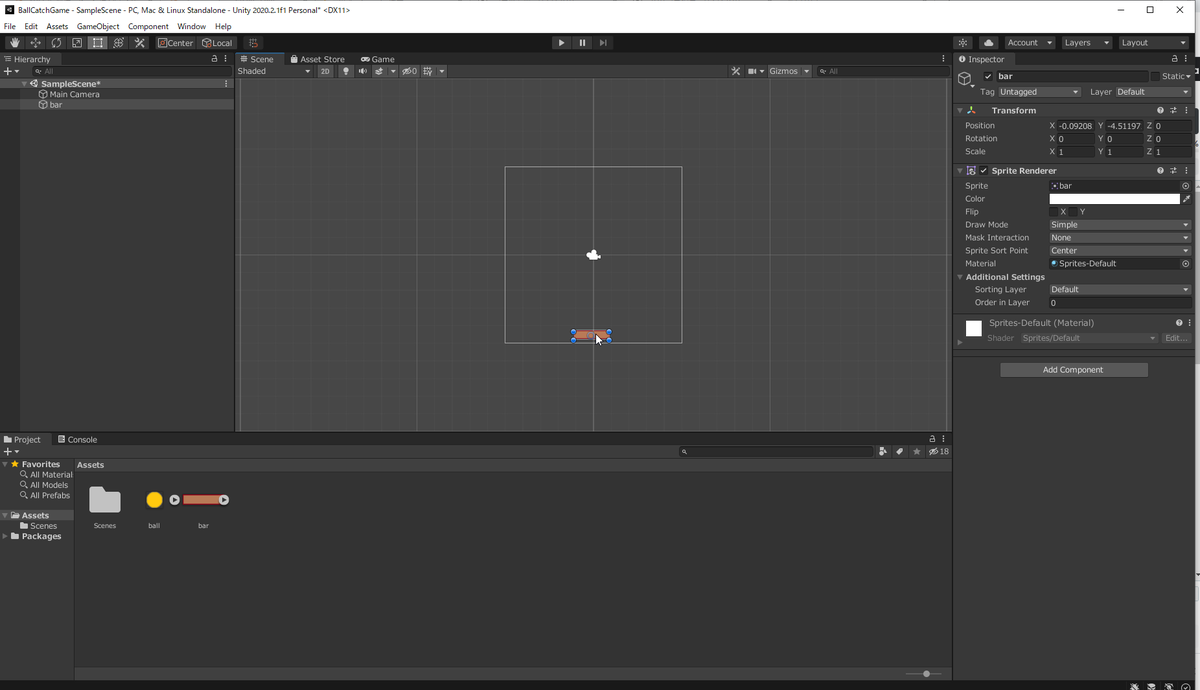
次に再びSceneタブをクリックして,そこにProjectのAssetsの中からバーの画像を選択して四角い領域内にドロップします:


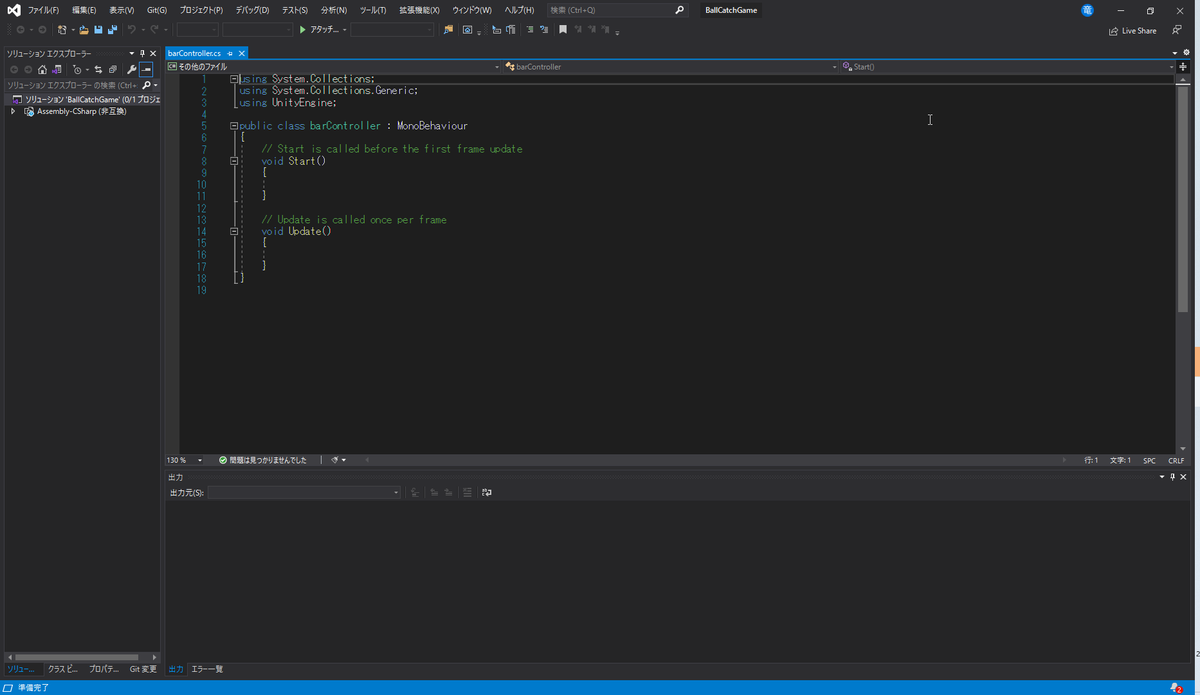
次にスクリプトの編集です.barControllerのアイコンをダブルクリックするとvisual studioがインストールされた環境ではvisual studioが立ち上がり次のように表示されているはずです:

using System.Collections; using System.Collections.Generic; using UnityEngine; public class barController : MonoBehaviour { // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { } }
このコードはまだ何も実行しないコードなのですが,注目してほしいのが,void Start(){}の部分です. この{}内に書かれたことはスクリプトが実行されたときに最初に実行される部分です. 例えばbarにアタッチした場合barの初期状態などがこれに対応します.
一方,void Update(){}の部分は{}内に書かれたことがフレームレートである一般的に1秒間に60回程度は毎回実行される部分です. 仮に「→」キーを2秒間押し続けたとすると,この部分にbarが1回あたり1ピクセル右に移動するように記述してあれば,2秒かけてbarは右に合計120ピクセル移動することになります. 120回実行されるからです.ただしフレームレートは1秒間に60回ではない場合もありますのでここでの話は一応の目安と思っておいてください.今回の制作ではフレームレートを気にするようなシビアな話は全く出てこないです. さて今回の目玉はこのUpdate(){}の中に「→」を押したら右に,「←」を押したら左にbarが動くようにすることです.次のように書きます:
using System.Collections; using System.Collections.Generic; using UnityEngine; public class barController : MonoBehaviour { // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { if (Input.GetKey(KeyCode.LeftArrow) && transform.position.x > -4) { transform.Translate(-0.01f, 0, 0); } if (Input.GetKey(KeyCode.RightArrow) && transform.position.x < 4) { transform.Translate(0.01f, 0, 0); } } }
このコードですが,1フレーム当り単精度実数でそれぞれ左右に0.01だけx座標が移動するようになってます.
また画面の端まで行くとif文が実行されず,移動しなくなることに注意してください.
これをbarにアタッチします.
barControllerのアイコンをProjectビューのAssetsの中からドラッグし画面のHierarchyビューの中のbarの上にドロップします.
barまで持っていく途中は禁止マークのカーソルですがbarまで持っていくとちゃんと図のように+マークが出てアタッチできます.

アタッチができたら.早速画面中央上部のPlayマークをクリックして実行してみましょう.
問題なければ次のようになるはずです:

こういう時はコードの0.01fを0.1fなどに変えれば早くなります.ちなみにfは単精度浮動小数を表すfloatを意味します.動きの速さは数字を変えれば簡単にできるので今回はここまでとします. お疲れさまでした.
次回はボールを生成します.

